В этой лекции подробно рассматриваются принципы применения таблиц в HTML-разметке. Это и табличная организация текста, и табличная координатная сетка, и организованная в таблицы графика.
Средства описания таблиц в HTML
По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Для этой цели обычно использовался предформатированный текст (тег <PRE>), в котором таблица обрисовывалась символами АSСII. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Создание таблиц в HTML
Для описания таблиц используется тег <ТАВLЕ>. Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы — тег <ТR>
Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами lt;ТR></ТR>.
Определение ячеек таблицы — тег <ТD>
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD></ТD> в строке определяет число ячеек
<HTML>
<BODY>
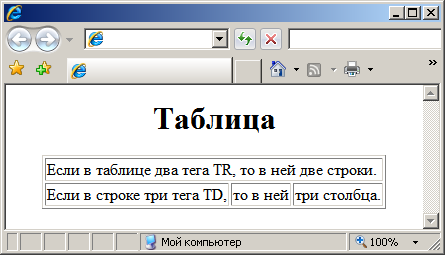
<H1 ALIGN=center>Таблица</H1>
<CENTER>
<TABLE BORDER>
<TR>
<TD COLSPAN=3>Если в таблице два
тега TR, то в ней две строки.</TD>
</TR>
<TR>
<TD>Если в строке три тега TD,</TD>
<TD>то в ней</TD>
<TD>три столбца.</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>

Использование таблиц в дизайне
Заголовки столбцов таблицы — тег <ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны <ТD></ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
<HTML>
<BODY>
<TABLE BORDER>
<TR>
<TH>Заголовок центрирован по умолчанию
</TH>
<TH COLSPAN=2>Заголовок может объединять
столбцы</TH>
</TR>
<TR>
<TH>Заголовок может быть расположен
перед столбцами</TH>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TH ROWSPAN=3>Заголовок может объединять
строки</TH>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Использование заголовков таблицы — тег <САРТIОN>
Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
<HTML>
<BODY>
<TABLE BORDER>
<CAPTION ALIGN=top>Заголовок над таблицей
</CAPTION>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE BORDER>
<CAPTION ALIGN=bottom>Заголовок под таблицей
</CAPTION>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Атрибут NOWRAP
Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER=3>
<TR>
<TD>Если вы хотите сделать какую-нибудь
ячейку шире, чем верхняя или нижняя,
</TD>
<TD>можно воспользоваться атрибутом
СОLSPAN=2, </TD>
</TR>
<TR>
<TD BGCOLOR=white COLSPAN=2>чтобы
растянуть ее над любым количеством
обычных ячеек.</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться под растягиваемой ячейкой. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТD> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране. Так что, указывая ширину таблицы в процентах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
<HTML>
<BODY>
<TABLE BORDER WIDTH=100%>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 100%</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=50%>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 50%</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=200>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 200 пикселов</TD>
</TR>
</TABLE>
или<BR>
<TABLE BORDER WIDTH=100>
<TR>
<TD ALIGN=center>Текст или данные -
ширина 100 пикселов</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Применение пустых ячеек
Если ячейка не содержит данных, она не будет иметь границ. Если требуется, чтобы у ячейки были границы, но не было содержимого, необходимо поместить в нее что-то, что не будет видно при просмотре. Можно воспользоваться пустой строкой <ВR>. Можно даже задать пустые столбцы, определив их ширину в пикселах или относительных единицах и не введя в полученные ячейки никаких данных. Это средство может оказаться полезным при размещении на странице текста и графики.
Атрибут СЕLLРАDDING
Данный атрибут определяет ширину пустого пространства между содержимым ячейки и ее границами, то есть задает поля внутри ячейки.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER CELLPADDING=20>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<BR>
<TABLE BORDER CELLPADDING=0>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибуты АLIGN и VALIGN
Теги <ТR>, <ТD> и <ТН> можно модифицировать с помощью атрибутов ALIGN и VALIGN. Атрибут АLIGN определяет выравнивание текста и графики по горизонтали, то есть по левому или правому краю, либо по центру. Горизонтальное выравнивание может быть задано несколькими способами:
ALIGN=blееdleft прижимает содержимое ячейки вплотную к левому краю.
ALIGN=left выравнивает содержимое ячейки по левому краю с учетом отступа, заданного атрибутом СЕLLPADDING.
АLIGN=сеnter располагает содержимое ячейки по центру.
АLIGN=right выравнивает содержимое ячейки по правому краю с учетом отступа, заданного атрибутом СЕLLPADDING.
<HTML>
<BODY>
<TABLE BORDER WIDTH=100%>
<TR>
<TD ALIGN=left>Текст или данные</TD>
<TD ALIGN=center>Текст или данные</TD>
<TD ALIGN=right>Текст или данные</TD>
</TR>
<TR>
<TD ALIGN=right>Текст или данные</TD>
<TD ALIGN=center>Текст или данные</TD>
<TD ALIGN=left>Текст или данные</TD>
</TR>
<TR>
<TD ALIGN=right>Текст или данные</TD>
<TD ALIGN=right>Текст или данные</TD>
<TD ALIGN=right>Текст или данные</TD>
</TR>
<TR>
<TD ALIGN=center>Текст или данные</TD>
<TD ALIGN=center>Текст или данные</TD>
<TD ALIGN=center>Текст или данные</TD>
</TR>
<TR>
<TD ALIGN=left>Текст или данные</TD>
<TD ALIGN=left>Текст или данные</TD>
<TD ALIGN=left>Текст или данные</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Атрибут VALIGN осуществляет выравнивание текста и графики внутри ячейки по вертикали. Вертикальное выравнивание может быть задано несколькими способами:
VALIGN=top выравнивает содержимое ячейки по ее верхней границе.
VALIGN=middle центрирует содержимое ячейки по вертикали.
VALIGN=bottom выравнивает содержимое ячейки по ее нижней границе.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER WIDTH=90%>
<TR>
<TD WIDTH=100>Атрибут VALIGN осуществляет
выравнивание текста и графики внутри
ячейки по вертикали.</TD>
<TD VALIGN=top>верх,</TD>
<TD VALIGN=middle>середина,</TD>
<TD VALIGN=bottom>низ.</TD>
</TR>
<TR VALIGN=top>
<TD> VALIGN=top Выравнивает содержимое
ячейки по ее верхней границе.</TD>
<TD>верх,</TD>
<TD>верх,</TD>
<TD>верх.</TD>
</TR>
<TR VALIGN=middle>
<TD>VALIGN=middle Центрирует содержимое
ячейки по вертикали.</TD>
<TD>середина,</TD>
<TD>середина,</TD>
<TD>середина.</TD>
</TR>
<TR VALIGN=bottom>
<TD>VALIGN=bottom Выравнивает содержимое
ячейки по ее нижней границе.</TD>
<TD>низ,</TD>
<TD>низ,</TD>
<TD>низ.</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Атрибут CELLSPACING
Атрибут СЕLLSPACING определяет ширину промежутков между ячейками в пикселах. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселам. С помощью атрибута СЕLLSPACING= можно размещать текст и графику там, где вам нужно. Если вы хотите оставить пустое место, можно вписать в ячейку пробел.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER CELLSPACING=20>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE BORDER CELLSPACING=10>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE BORDER CELLSPACING=0>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD></TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут BGCOLOR
Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB-код или стандартное название цвета.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER BGCOLOR=yellow>
<TR BGCOLOR=blue>
<TD>Текст или данные</TD>
<TD BGCOLOR=red>Текст или данные
</TD>
<TD>Текст или данные</TD>
</TR>
<TR BGCOLOR=green>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD BGCOLOR=lime>Текст или данные
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут BACKGROUND
Данный атрибут задает фоновое изображение для таблиц. Применим к тегам TABLE и TD. Его значением является URL файла с фоновым изображением. Применение этого атрибута рассматривается ниже.
Использование таблиц в дизайне страницы
Таблицы хороши тем, что при желании можно сделать их границы невидимыми. Это позволяет с помощью тега <ТАВLЕ> красиво размещать на странице текст и графику. Пока тег <ТАВLЕ> остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически той же свободой в отношении использования «пустого пространства», что и создатели печатных страниц. Таблицы лучше всего помогают отойти от иерархического размещения текста на Web-страницах.
Если браузер поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с их помощью
<HTML>
<BODY>
<CENTER>
<TABLE CELLPADDING="10" CELLSPACING="0"
BORDER="16">
<TR>
<TD ALIGN="center">
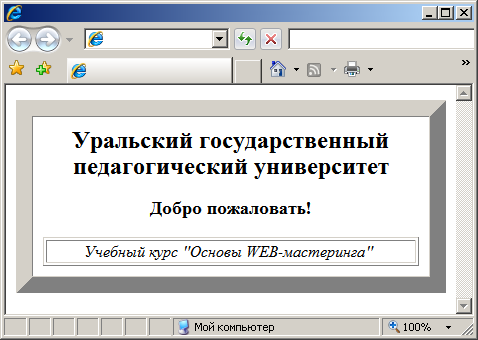
<H2>Уральский государственный
педагогический университет</H2>
<H3>Добро пожаловать!</H3>
<TABLE BORDER WIDTH="100%">
<TR>
<TD ALIGN="center"><I>Учебный курс
"Основы WEB-мастеринга"</I></TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>

Использование таблиц в дизайне
Создание разноцветных таблиц
Некоторые браузеры позволяют отображать цвета. Есть несколько способов раскрасить таблицу, в основном они зависят от используемого браузера.
Цветные границы в Netscape Navigator. Вы не только можете окружить таблицу красивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона. Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге <ВODY> как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег <ВОDY> будет выглядеть примерно так:
<BODY ВАСКGROUND="image.gif" ВGCOLOR="#FF0000">
Вы создали двойной фон — GIF и заданный цвет. В результате фоновый цвет будет виден на всех границах таблиц и горизонтальных линиях (<НR>). Вне зависимости от того, является ваш фоновый GIF серым или нет, цветные линии и границы таблиц будут заметно выделяться. Если фоновый GIF устроен не слишком сложно, время загрузки страницы возрастет лишь немного.
